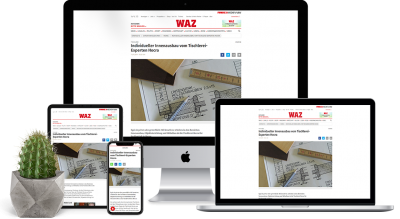
Wettbewerbsvorteil: Responsives Webdesign erlaubt eine dynamische Anpassung für jedes Endgerät
Das Internet ist mobil geworden und passt heute in jede Hosentasche. Unterwegs die E-Mails checken oder Surfen ist dank leistungsfähiger Smartphones und flächendeckender Mobilfunknetze längst zum Standard geworden. Ebenso lassen sich Bilder, Videos und Posts bei Facebook, Instagram und Co. von überall veröffentlichen. Häufig können Anwender auch kostenlos zur Verfügung gestellte WLAN-Netze in öffentlichen Bereichen nutzen. Aktuell setzen in Deutschland repräsentativen Studien zufolge etwa 75 Prozent ein mobiles Endgerät zum Surfen ein, 31 Prozent davon sogar täglich. So viel Mobilität erfordert eine flexible Gestaltung, die sich idealerweise, je nach Format automatisch anpasst, um ein bestmögliches Nutzererlebnis zu schaffen. Hier kommt Responsives Webdesign ins Spiel, das für eine einheitliche Anzeige von Webinhalten auf Computer-Bildschirmen, Tablets oder Smartphones sorgt.
Wann erschien eigentlich die erste Webseite?
Timothy Berners-Lee gilt als der Erfinder des World Wide Web. Kein Wunder, dass der britische Physiker und Informatiker auch die erste Internetseite der Welt veröffentlichte. Im Jahr 1992 ging die Seite »info.cern.ch« erstmals online und informierte allgemein über das WWW. Seither sind nicht nur annähernd 30 Jahre vergangen, die Anzahl der weltweit registrierten Webseiten beläuft sich laut Statistikdatenbank Statista inzwischen auf knapp 1,8 Milliarden. Während die Netzauftritte in den ersten beiden Jahrzehnten ausschließlich für Desktop-Computer und Notebooks erstellt wurden, kamen ab 2007 mit der Einführung von internettauglichen Smartphones und Tablets für jedermann auch verstärkt mobile Endgeräte dazu. Heute gehen Experten davon aus, dass die Verbreitung von internetfähigen Geräten in den nächsten Jahren noch weiter zunimmt.
Was genau bedeutet Responsives Webdesign?

Vorteile der automatischen Anpassung
Anstelle einer automatischen Anpassung können selbstverständlich auch individuelle Versionen für PCs oder Mobile-Devices erstellt werden. Dadurch entsteht jedoch ein hoher Kosten- und Pflegeaufwand, da jede Änderung mindestens dreimal vorgenommen werden muss. Anders verhält es sich beim Responsive Webdesign. Die Technik gewährleistet mithilfe der Internet-Auszeichnungssprachen HTML5 und CSS3 Media Queries die einheitliche Anzeige auf allen Formaten. Dadurch müssen Inhalte nur ein einziges Mal bearbeitet und hochgeladen werden.
Je nach Bildschirmauflösung erscheinen Bilder und Texte nebeneinander oder untereinander. Auch die Dateigrößen können kürzeren Ladezeiten zuliebe angepasst werden. Dabei ist die Technik so intelligent, dass sie erkennt, ob Smartphone oder Tablet aufrecht oder quer gehalten wird. Der Seitenaufbau wird entsprechend angepasst, sodass Nutzer immer die bestmögliche Ansicht bei entsprechender Bedienerfreundlichkeit erhalten.
Welche Herausforderung ein Responsives Wegdesign zu leisten im Stande ist, verdeutlichen die verschiedenen Auflösungen:
- Smartphones: 320 bis 480 Pixel
- Tablets: 768 bis 1024 Pixel
- Notebooks, Desktop-Computer: ab 1024 Pixel bis zu 1900 Pixel bei Breitbildschirmen
Ein weiterer Vorteil ergibt sich durch das Google-Ranking. Während Sie bei separat angelegten Layouts auch mehrere Internetadressen (URLs) haben, ist die Adresse beim Responsive Webdesign für alle identisch. Das heißt Duplicate Content (kopierter Inhalt) wird vermieden. Dieser wird von den intelligenten Suchmaschinen-Robots aufgespürt, sodass entsprechende Seiten nicht in den Ergebnislisten auftauchen. Eine Suchmaschinen-Optimierung (SEO) bringt in diesem Fall keine Vorteile mehr.
Sollten sich Unternehmen ausschließlich auf mobile Endgeräte fokussieren?

Je nach Zielgruppe oder Nutzerverhalten empfiehlt sich also eine Priorisierung der Seiteninhalte. Auf dem Smartphone lassen sich nicht so viele Inhalte darstellen wie in der Desktop-Ansicht. Auch werden Bilder entsprechend des Formats kleiner dargestellt und wirken weniger brillant. Stattdessen stehen eher relevante Informationen im Mittelpunkt, sodass oft auf Bilder oder Grafiken verzichtet wird. Im Interesse des besten Nutzerlebnisses für jeden sollten Sie immer alle Welten berücksichtigen und nicht ganz auf die Desktopvariante verzichten, denn diese hat noch lange nicht ausgedient. Jedoch kann die Ausgangssituation je nach Schwerpunkt eine andere sein. Das heißt Webdesigner können entweder von der Smartphone-Größe heraus ein Webdesign entwickeln, das dann für Tablets und PCs mithilfe von »Progressive Enhancement« (schrittweise Anpassung) optimiert wird, oder eben umgekehrt über »Graceful Degradation« (relevante Reduzierung).
Wie hoch ist der Optimierungsbedarf bei KMUs?
Im Jahr 2018 führte der Europäische Branchenverband SIINDA eine Studie der Kleinen und Mittelständischen Unternehmen (KMU) in Deutschland durch. Untersucht wurden knapp 190.000 Unternehmen auf Basis der Daten von Das Örtliche Service und Marketing GmbH. Danach verfügten 28 Prozent bislang noch über keine eigene Webseite. Und auch bei den übrigen 72 Anteilen, die bereits im Internet vertreten waren, konnte ein hohes Optimierungspotenzial von 95 Prozent ermittelt werden. Neben Ladegeschwindigkeit, Sicherheitszertifikaten oder der Aktualität wurde ebenfalls die mobile Ansicht untersucht. Nur 65 Prozent der vorhandenen KMU-Webseiten waren demnach für mobile Endgeräte optimiert.
Auch gut zwei Jahre später haben sich diese Zahlen nicht wesentlich verbessert. Dies belegt die Sortlist-Studie 2020, nach der immer noch 22 Prozent aller KMU keine eigene Webseite betreiben. Gründe dafür werden mit fehlender digitaler Kompetenz oder mangelndem Budget angegeben. Dabei lassen sich gerade mit einer eignen Webseite, mit Suchmaschinen Optimierung (SEO) und nicht zuletzt mit einem für alle Formate anpassbarem, responsivem Webdesign, Umsätze erhöhen und neue Kunden gewinnen. Deshalb:
Sparen Sie nicht am falschen Ende und nutzen Sie das volle Potenzial Ihrer Webseite!
Ganz gleich, ob Sie eine Webseite benötigen, bestehende Inhalte für Suchmaschinen optimieren möchten oder wettbewerbsfähig durch Responsives Webdesign sein wollen, die cleverdigital. Experten sind Ihnen gerne behilflich.